Mise à jour d'ArcGIS Experience Builder - Juin 2025
Avec la mise à jour d'ArcGIS Online de juin 2025, Experience Builder se voit
enrichi de nouvelles fonctionnalités, dont certaines très attendues comme par
exemple le support d'Arcade, l'édition par lot des attributs ou encore la
restauration de l'état de l'application. Dans cet article, je vous propose de
découvrir ensemble ces nouveautés déjà disponibles dans ArcGIS Online, et
attendues pour la version 1.18 (juillet 2025) de la Developer Edition et dans
la version 12.0 d'ArcGIS Enterprise (prévue pour novembre 2025).
Édition par lot des attributs
Avec la nouvelle option "Modification par lots" du widget "Mettre à jour",
vous pouvez désormais sélectionner plusieurs entités et les mettre à jour en
une seule fois.
Notez que cette fonctionnalité n'est pas encore disponible pour le mode
d'édition "Attribut uniquement", mais est prévue dans une prochaine mise à
jour. Il n'est également pas disponible dans les scènes 3D, et possède
des limitations sur le nombre d'entités éditables à la fois que vous
retrouverez
dans la documentation.
Expressions Arcade
Arcade est désormais supporté par Experience Builder pour vous permettre de la
mise en forme avancée ainsi que l'ajout de données personnalisées à vos
applications.
Mise en forme avancée
La mise en forme avancée inclut le contenu dynamique d'une part et le style
dynamique d'autre part :
-
Arcade va vous permettre d'enrichir le contenu dynamique de vos
applications. Au lieu de vous appuyer uniquement sur des champs ou des
statistiques, vous pouvez maintenant utiliser des expressions Arcade pour
calculer des valeurs basées sur vos données et les afficher en tant que
contenu dynamique dans du texte ou des url dynamiques pour les sources de
vos images ou de liens.
-
Deux options sont disponibles pour le style dynamique : "Condition" et
"Script". La première vous permet d'appliquer des règles simple sans avoir
à écrire une seule ligne de code, tandis que la deuxième vous donne accès
à un éditeur d'expression Arcade pour écrire des règles plus avancées.
Ci-dessous, je peux utiliser une condition pour simplement afficher en
rouge les températures supérieures à 30°C, ou écrire une expression plus
complète pour obtenir un dégradé de couleur selon la valeur de la
température.
Pour plus d'information, consultez la section d'ajout des données
personnalisées avec Arcade dans la documentation sur les mises en forme avancées.
Ajout de données
Les expressions Arcade sont très adaptées pour modifier ou enrichir des
données sans altérer la source de données originale. L'exemple ci-dessous
accède à un service d'entités des communes de France, et retourne uniquement
les communes dont le code EPCI correspond à celui de Metz Métropole.
Les données ajoutées peuvent être utilisées comme n'importe quelle autre
couche, comme par exemple ci-dessous dans une table :
Pour plus d'information, consultez la section d'ajout des données
personnalisées avec Arcade dans la documentation sur l'ajout des données.
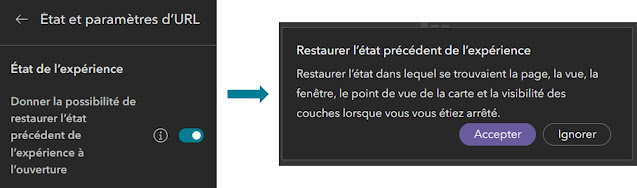
Restauration de l'état de l'application
Si vous êtes un habitué de Web AppBuilder, vous serez heureux de retrouver la
capacité de restauration de l'état de l'app dans Experience Builder. Cette
fonctionnalité permet à l'utilisateur de restaurer la page, le point de vue
sur la carte et l'état de visibilité des calques qui étaient en cours lors de
la dernière utilisation de l'app en se basant sur le cache du navigateur. Une
popup s'ouvre dans le coin inférieur droit de l'écran et disparait
automatiquement après 10 secondes si l'utilisateur décide de ne pas restaurer
l'état de l'app.
Widget "Ordre d'affichage"
Le widget "Ordre d'affichage" permet de définir l'ordre d'affichage en cas de
superposition d'images dans une couche d'imagerie.
Ajout de 3 nouveaux widgets pour se connecter à l'Autodesk Construction
Cloud
Afin d'améliorer l'intégration des données d'AEC (architecture, engineering,
construction) issues de l'Autodesk Construction Cloud, 3 nouveaux widgets ont été ajoutés à Experience Builder :
-
Le widget "Explorateur de documents" permet d'explorer une arborescence de
dossiers contenant tous les documents et données du projet.
-
Le widget "Visionneuse de documents" permet de visualiser et interagir
avec des modèles 3D et des documents 2D.
-
Le widget "Explorateur de liens" permet d'explorer toutes les données du
projet liées à des entités dans une scène ou une carte web.
Ces widgets intègrent de manière transparente l'expérience ArcGIS GeoBIM dans
l'environnement d'Experience Builder, ce qui vous permet de créer des
applications web adaptées à vos besoins pour explorer les modèles BIM, les
dessins CAO et les documents associés.
Autres améliorations
Prise en charge de nouveaux formats pour l'export
Vous pouvez désormais exporter les données au format Shapefile, Géodatabase
fichier et KML.
Notez que lorsque vous exportez toutes les données dans ces formats, elles
sont téléchargées directement sur votre ordinateur. Cependant, si vous
exportez seulement les données sélectionnées, vous aurez besoin d'un type
d'utilisateur accordant des privilèges de création de contenu, car ce
processus implique la création d'un item sur votre compte ArcGIS avant le
téléchargement sur votre ordinateur (aucun crédit n'est consommé).
Widget "Couches cartographiques"
Lors de l'ajout de données au moment de l'exécution de l'app via des
widgets tels que "Ajouter des données", " Requête" et "Analyse", la symbologie
par défaut peut ne pas convenir à l'utilisateur. En activant l'option
"Modifier les symboles des couches générées à l'exécution" dans le widget
"Couches cartographique", il pourra modifier cette symbologie avec des
symboles personnalisés.
Widget "Légende"
Lorsque vous ajoutez une légende à votre carte, il se peut qu'il ne soit pas
utile d'y faire figurer tous les calques (surtout lorsque la carte en possède
de nombreux, pouvant rapidement rendre la légende illisible). Le widget
"Légende" vous permet désormais de sélectionner quel calques doivent
apparaître ou non.
Widget "Dessiner"
Vous pouvez maintenant utiliser les outils de dessin à main levée pour
dessiner des polylignes et des polygones sur la carte.
Vous pouvez également ajuster la symbologie de graphiques dessinés
précédemment en modifiant leur couleur, taille ou style.
Widget "Autour de moi"
Le widget "Autour de moi" inclut plusieurs améliorations, comme la possibilité
d'activer par défaut les outils de dessins lors de l'ouverture du widget et
l'utilisation de plusieurs champs pour le titre d'affichage des entités.
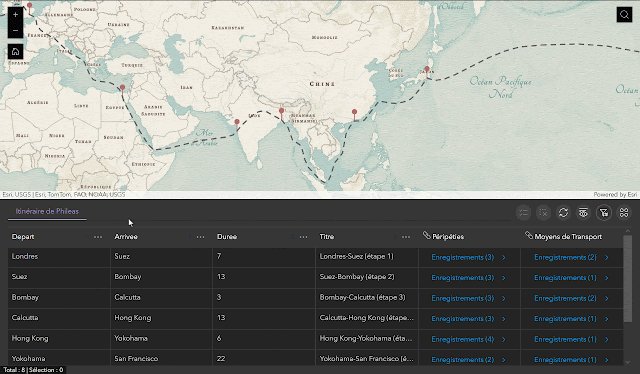
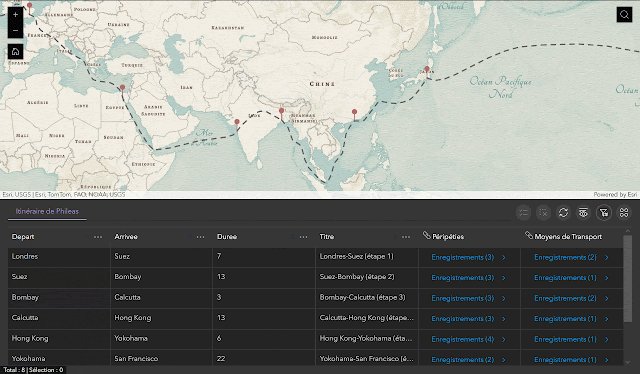
Widget "Feuille de route"
Vous pouvez maintenant configurer des "couches d'interruption" par défaut afin
de fournir des informations sur d'éventuelles fermetures de routes dans le
widget "Feuille de route". Vous pouvez également prédéfinir des points de
départ et d'arrivée par défaut.
Vous pouvez également désactiver la possibilité d'enregistrer l'itinéraire.
Widget "Table"
Vous pouvez maintenant observer les enregistrements associés directement dans
une table, de la même manière que vous pouviez déjà le faire avec la
table attributaire dans Map Viewer.
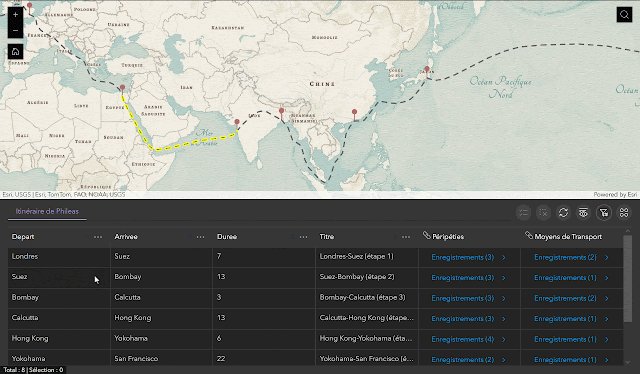
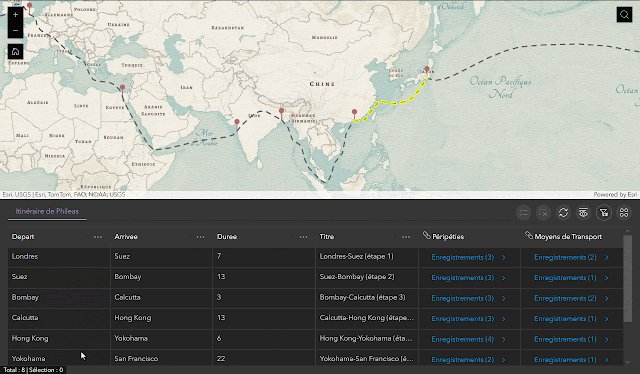
De plus, lorsque vous survolez un enregistrement dans la table, l'entité
correspondante se surligne maintenant en jaune sur la carte.
Widget "Rapport sur les entités"
Vous pouvez maintenant générer des rapports à partir de couches d'entités même
si ces dernières ne sont pas associées à une enquête Survey123.
Widget "Image"
La nouvelle option "Visionneuse d'images" permet d'ouvrir une version
agrandie de l'image. Si une entité possède plusieurs images en pièce jointe,
vous pouvez facilement les parcourir.
Widget "Visionneuse d'imagerie orientée"
Le widget permettant d'accéder aux vues immersives de vos couches d'imagerie
orientée propose désormais la navigation directionnelle ou séquentielle entre
les images.
Widget "Ajouter des données"
Lorsque vous téléchargez un fichier, la symbologie de la couche est préservée
lorsque vous ajoutez la données à la carte.
De plus, vous pouvez maintenant utiliser la « Restriction du type de données »
dans les paramètres du widget pour limiter les types de données pouvant être
ajoutés. Dans l'exemple ci-dessous, seuls trois types de données sont
autorisés.
Paramètre URL "Marker"
Vous pouvez utiliser le paramètre URL marker:<x><y>
pour placer un marqueur sur la carte. Vous pouvez également ajouter plusieurs
marqueurs avec des propriétés différentes au format JSON à l'intérieur de
l'url. Plus d'informations
dans la documentation.
Des marqueurs peuvent également être placés sur une carte grâce à l'action
données "Ajouter un marqueur".
Action Message "Ouvrir la vue"
Le widget "Section" peut contenir plusieurs vues; Dans certains cas, vous
pouvez avoir besoin de sélectionner une entité sur la carte et voir ses
informations dans une vue spécifique. Cela peut maintenant être réalisé grâce
à l'action "Ouvrir la vue", qui est actionnée lors que le déclencheur
"Modification de sélection d’enregistrement" est déclenché.
Copie de l'ID des données
L'identifiant (ID) des données est nécessaire pour effectuer des tâches liées
aux données avec des paramètres URL, telles que le filtrage de données à
partir d'une couche. Vous pouvez désormais les copier facilement en cliquant
sur le bouton ID dans le volet Données.
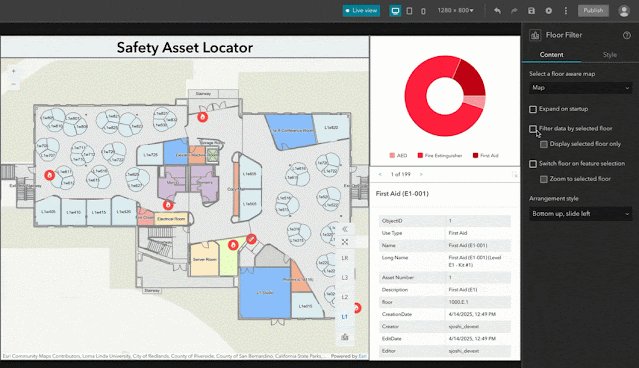
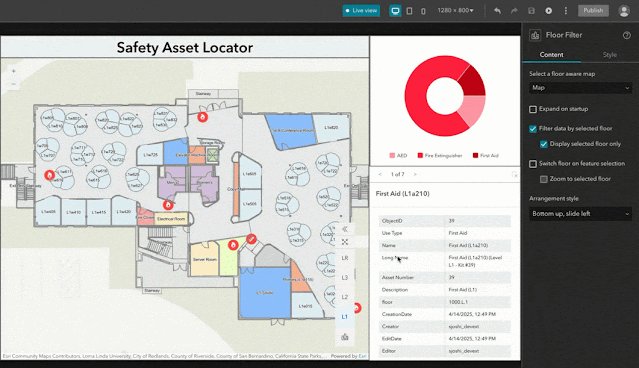
Widget "Filtre des étages"
Le widget "Filtre des étages" a été amélioré pour filtrer non seulement les
données affichées sur la carte, mais aussi filtrer les données présentes
dans les autres widgets comme la table, les graphiques ou la recherche grâce
à sa nouvelle option "Filtrer les données en fonction de l'étage
sélectionné". Par exemple, lorsque vous choisissez un étage spécifique d'un
bâtiment dans le widget "Filtre des étages", le widget "Diagramme" peut être
mis à jour pour afficher les données relatives à l'étage sélectionné.
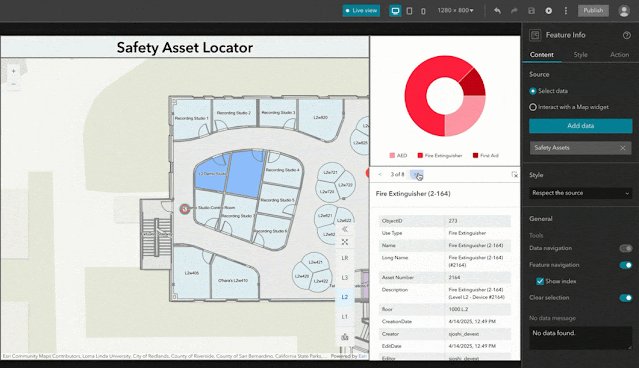
Une autre option "Définir l'étage en fonction de la sélection" permet à
l'inverse de sélectionner automatiquement le bon étage sur la carte lors de
l'interaction avec un widget tiers comme par exemple une sélection dans une
table.
Accessibilité
Comme à chaque mise à jour, Esri met l'accent sur l'amélioration de
l'accessibilité. Voici les améliorations apportées avec cette mise à jour :
- Sept widgets supplémentaires prennent désormais en charge les fonctions d'accessibilité : "Ajouter des données", "Informations sur l'entité", "Rapport sur les entités", "Ligne avec débordement", "Mesure", "Sélectionner" et "Barre latérale".
- Le mode compact du widget "Imprimer" prend en charge les fonctionnalités d'accessibilité.
-
Quatre modèles supplémentaires ont été optimisés pour l'accessibilité :
Galerie, Général, Skyline et Résumé.
Retrouvez toutes les informations relatives à l'accessibilité dans Experience
Builder dans
cette section de la documentation.
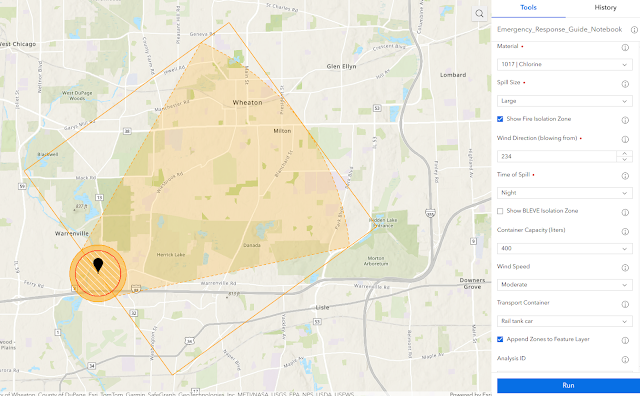
Outil web "Guide d'intervention d'urgence"
L'outil web "Guide d'intervention d'urgence" (Emergency Response Guide - ERG)
permet aux utilisateurs de visualiser et d'analyser les déversements de
matières dangereuses et peut être utilisé via le widget "Analyse". Il offre
les mêmes fonctionnalités que celles qui étaient auparavant disponibles via le
widget "Guide d'intervention d'urgence" dans ArcGIS Web AppBuilder. Toutes les
informations sur cet outil sont disponibles dans
ce post d'Esri Community.
Ressources
Comme à chaque nouvelle version, la matrice de fonctionnalité entre Web
AppBuilder et Experience Builder a été mise à jour, et la roadmap de
l’année 2025 est disponible. Vous pouvez les retrouver sur cette application
dédiée
aux ressources Experience Builder.
Pour information, à partir du mois de septembre, une nouvelle formation "ArcGIS Experience Builder - Niveau Avancé" sera proposée par Esri France.




























0 comments :
Enregistrer un commentaire