Mise à jour d'ArcGIS Experience Builder - Octobre 2025
La mise à jour d'octobre 2025 d'Experience Builder dans ArcGIS Online introduit de nombreuses nouvelles capacités pour vous aider à créer des expériences toujours plus riches et répondant au mieux à vos besoins. Deux nouveaux widget, un contrôle sur la visibilité des pages de vos expériences selon l'utilisateur, de grosses avancées pour l'édition, une expérience de personnalisation des thème complètement repensée... Dans cet article, je vous propose de découvrir ensemble ces nouveautés, déjà disponibles dans ArcGIS Online et attendues pour la version 1.19 (novembre 2025) de la Developer Edition et la 12.1 d'ArcGIS Enterprise.
Édition avancée de la géométrie dans le widget "Mettre à jour"
Le widget "Mettre à jour" vous permet désormais de découper et fusionner des
géométries. Cela peut être très utile pour nettoyer des données saisies sur le
terrain et créer des représentations plus précises. Pour que l'outil
"Fusionner" fonctionne, l'option "Modifications par lots" doit être activée
dans les paramètres du widget.
Notez également que la modification par lot des attributs est maintenant
également disponible pour le mode "Attributs uniquement", rendant les mises à
jour groupées encore plus faciles et rapides.
Widget "Connexion"
Le widget "Connexion" permet aux utilisateurs de se connecter ou se
déconnecter de leur compte ArcGIS directement depuis l'application. Cela
signifie que vous pouvez partager votre application publiquement tout en
proposant des ressources supplémentaires sécurisées aux utilisateurs
authentifiés.
En configurant l'option "Rediriger après la connexion", vous pouvez choisir
vers quelle page vos utilisateurs authentifier seront automatiquement
redirigés.
Mais vous n'êtes pas limité à cela : vous pouvez rediriger vers une vue, une
fenêtre ou une URL externe spécifique. Vous pouvez également configurer des
redirections après déconnexion, afin que les utilisateurs atterrissent
toujours au bon endroit après avoir quitté l'application.
Veuillez noter que si vous utilisez le widget Connexion pour accéder à du contenu sécurisé dans le widget "Intégrer", vous devez utiliser l'option "Rediriger vers la page de connexion." Actuellement, l'option "Fenêtre contextuelle" ne fonctionne pas dans ce cas de figure. Esri prévoit sa prise en charge dans la prochaine version.
En termes de personnalisation, vous pouvez choisir quoi afficher dans le menu
utilisateur qui s'affiche lorsque l'utilisateur connecté clique sur le
widget.
Vous souhaitez créer une seule application qui serve à la fois à des
utilisateurs publics et des utilisateurs ArcGIS, en affichant automatiquement
les couches appropriées pour chacun ? C'est désormais possible.
Dans l'exemple ci-dessus, nous avons désactivé l'invite de connexion et la
bannière d'identification pour les utilisateurs publics, tout en permettant
aux utilisateurs connectés de consulter les couches sécurisées en fonction de
leurs autorisations d'accès.
Cette approche offre une plus grande flexibilité pour créer des applications
dotées de couches sécurisées qui s'adressent à plusieurs publics, offrant
ainsi une expérience utilisateur plus claire et plus intuitive pour
tous.
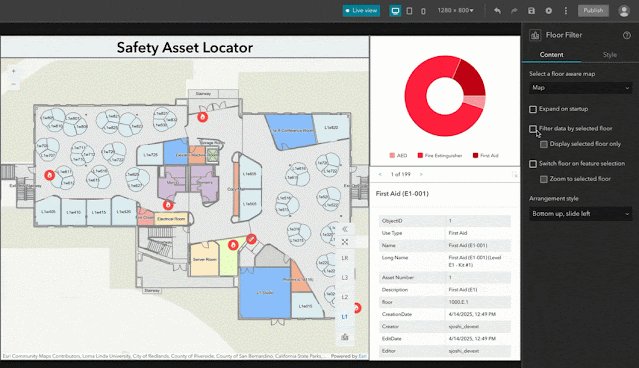
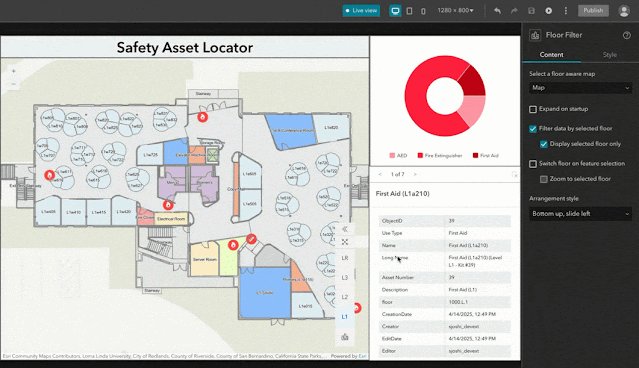
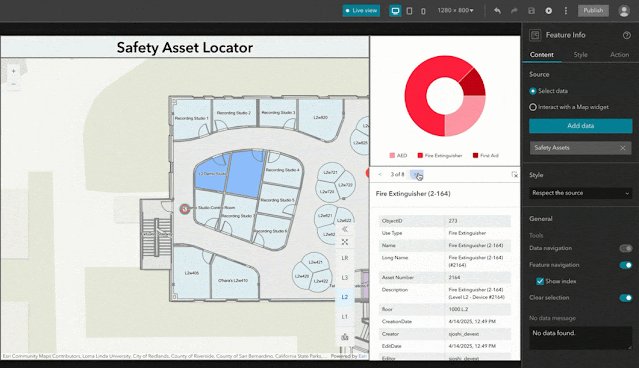
Restriction de la visibilité des pages
En plus du widget "Connexion", vous pouvez utiliser le nouveau paramètre de
restriction de visibilité des pages pour contrôler qui peut accéder à
certaines pages en fonction des rôles des utilisateurs ou de leur appartenance
à un groupe. Cette fonctionnalité vous permet de créer des applications
multipages destinées à différents publics.
Configuration du thème de vos expériences
La gestion des thèmes a été améliorée avec davantage d'options pour
créer des expériences cohérentes et renforcer votre image de marque. En plus
de 6 thèmes par défaut repensés, de nouvelles options sont disponibles pour
les couleurs, les nuances, l'intégration des polices Google, les styles de
boutons, etc.
Couleur, nuance et ton
Dans l'ancien système de gestion des thèmes, il n'était pas toujours facile de distinguer les couleurs représentant les couleurs de marque de votre application de celles représentant les couleurs fonctionnelles. Désormais, les couleurs sont clairement organisées et identifiées dans le nouveau système en tant que couleurs principales et secondaires de la marque et couleurs fonctionnelles pour les états d'information, de réussite, d'avertissement et d'erreur.
Dans l'ancien système de gestion des thèmes, il n'était pas toujours facile de distinguer les couleurs représentant les couleurs de marque de votre application de celles représentant les couleurs fonctionnelles. Désormais, les couleurs sont clairement organisées et identifiées dans le nouveau système en tant que couleurs principales et secondaires de la marque et couleurs fonctionnelles pour les états d'information, de réussite, d'avertissement et d'erreur.
Dans les paramètres individuels des widgets, le composant de sélection des
couleurs comprend une gamme plus large de couleurs thématiques, vous offrant
ainsi davantage d'options pour personnaliser l'apparence d'un widget.
Chaque couleur thématique est disponible en trois nuances (claire, principale
et foncée) affichées dans un aperçu. Les nuances sont automatiquement
appliquées à différents états du widget, ce qui rend votre application plus
dynamique. Par exemple, cliquez sur l'icône d'un widget dans un contrôleur de
widget et observez la couleur de l'icône passer de la nuance principale à la
nuance foncée. Il s'agit d'un moyen subtil mais très efficace pour interagir
avec les utilisateurs.
Ces nuances sont générées automatiquement en fonction des couleurs que vous
choisissez et peuvent être optimisées pour le contraste lorsque vous activez
l'option "Optimiser mes choix de couleurs". Vous obtenez ainsi un rendu
professionnel homogène sans effort supplémentaire, tout en pouvant modifier
les couleurs pour les adapter parfaitement au style de votre
organisation.
Les couleurs neutres sont un excellent moyen de définir le ton général de
votre application. Elles sont parfaites pour définir la couleur de texte par
défaut et l'arrière-plan de la page. À partir de là, vous pouvez affiner votre
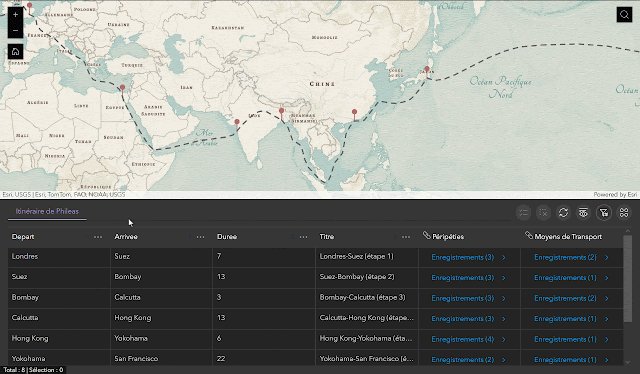
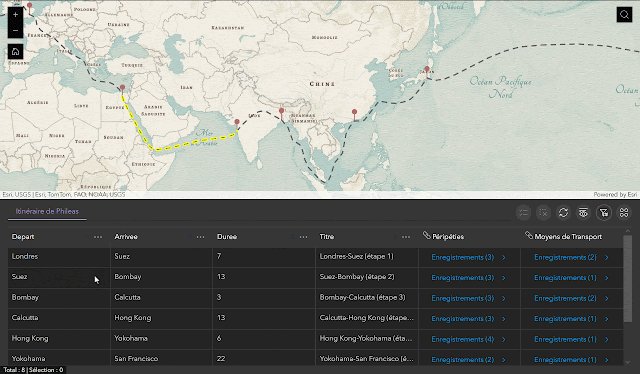
conception à l'aide de paramètres plus spécifiques. Les captures d'écran
suivantes montrent comment les couleurs du thème sont utilisées dans un widget
"Table" :
- La couleur du conteneur est utilisée pour les cellules du tableau.
- La couleur de superposition est utilisée pour le menu d'actions déroulant.
- La couleur interactive par défaut est utilisée pour les outils.
- La couleur de sélection est utilisée pour la sélection des enregistrements.
Ces paramètres permettent de créer une table claire et lisible tout en conservant des interactions visuellement distinctes.
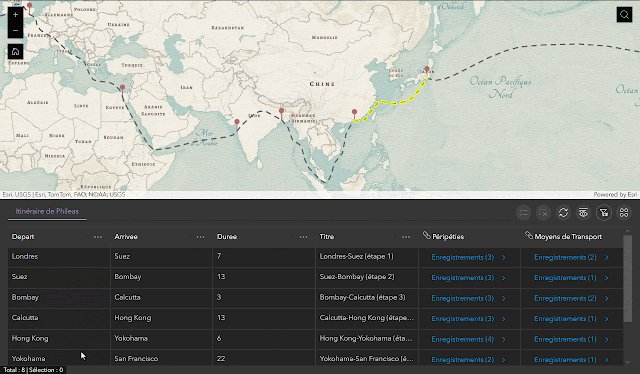
La capture d'écran suivante montre comment les couleurs du thème sont utilisées dans un widget "Carte". Les outils sur la carte utilisent également la couleur des éléments interactifs, garantissant ainsi la cohérence de toutes les fonctionnalités interactives de l'application.
Intégration des polices de Google
Vous pouvez désormais utiliser directement les polices Google. Voici comment
procéder :
- Rendez-vous sur le site Web Google Fonts et choisissez votre police.
- Cliquez sur « Get Font », puis sur « Get embed code ».
- Sous l'onglet « Web », copiez l'URL statique mise en évidence, comme indiqué ci-dessous.
- Collez-la dans la fenêtre « Ajouter Google Fonts» dans les paramètres de votre thème
Rayon de bordure et composants
Vous n'aurez plus besoin de définir le rayon de bordure individuellement pour chaque widget. Vous pouvez désormais le définir une seule fois pour l'ensemble de l'application, garantissant ainsi une apparence cohérente pour tous les widgets.
Vous n'aurez plus besoin de définir le rayon de bordure individuellement pour chaque widget. Vous pouvez désormais le définir une seule fois pour l'ensemble de l'application, garantissant ainsi une apparence cohérente pour tous les widgets.
De plus, vous pouvez choisir une couleur vive pour les champs de saisie, un
moyen simple mais efficace d'encourager l'interaction des utilisateurs et de
rendre votre application plus attrayante.
Rétrocompatibilité
Vous vous demandez comment le nouveau système de thèmes pourrait affecter vos
applications existantes ? Bonne nouvelle : la rétrocompatibilité est prise en
charge. Si votre application a été créée à l'aide de l'ancien système de
thèmes, vous ne verrez aucun changement immédiat : votre thème actuel et votre
panneau de personnalisation resteront exactement tels quels. Vous pouvez donc
continuer à travailler sans interruption.
Lorsque vous serez prêt à explorer les nouveaux thèmes, vous pourrez passer à
l'une des options disponibles. Un message d'avertissement s'affichera avant
que la modification ne soit appliquée. Une fois confirmée, le nouveau système
de thème s'activera, vous donnant accès aux dernières fonctionnalités de
personnalisation. Pour une mise à jour en toute sécurité des applications
existantes, nous vous recommandons de suivre les étapes suivantes :
- Créez une copie de votre application.
- Changez le thème sur la copie, en conservant idéalement le même mode clair ou sombre.
- Testez attentivement comment se comporte votre application.
Si tout fonctionne comme prévu, appliquez les modifications à votre
application de production.
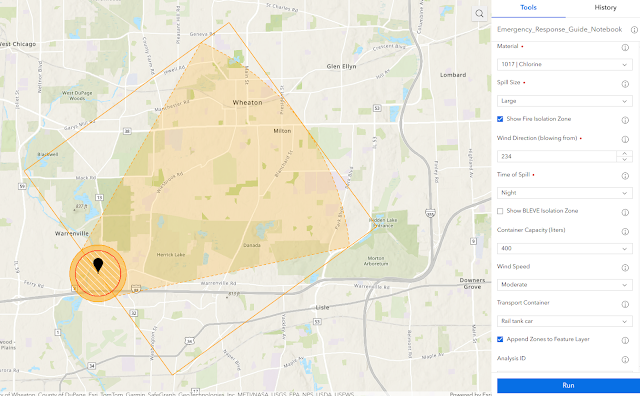
Widget "Explorateur de collections d'images"
Le widget "Explorateur de collections d'images" vous permet d'afficher
des images individuelles dans une collection d'images à partir d'une couche
d'imagerie dynamique. Vous pouvez sélectionner les images qui répondent à
vos critères et créer une nouvelle couche dans la carte pour une analyse
détaillée ou de la détection des changements. Vous pouvez également utiliser
ce calque pour générer des mosaïques à l'aide du widget "Ordre d'affichage
des images", comme illustré dans l'exemple ci-dessous.
En plus de prévisualiser les images avant de les sélectionner, vous pouvez
également les filtrer directement dans le widget en fonction de leur taille
d'affichage ou de leurs attributs, comme par exemple la date d'acquisition.
Autres améliorations dans les widgets
Formatage des valeurs numériques, date et heure
Map Viewer prend désormais en charge le formatage des nombres, dates et heures
pour les champs des couches d'entités. Lorsque vous connectez un widget tel
que "Table" à des couches dont ces champs sont configurés dans Map Viewer, le
widget affiche les valeurs en utilisant le formatage défini.
Export des données
L'export des entités sélectionnées vers les formats Shapefile, FGDB ou
KML est désormais plus simple. Si le service prend en charge la fonctionnalité
"Créer un réplica", les fichiers seront directement téléchargés sur
l'ordinateur de l'utilisateur, sans avoir besoin d'un utilisateur de type
Creator.
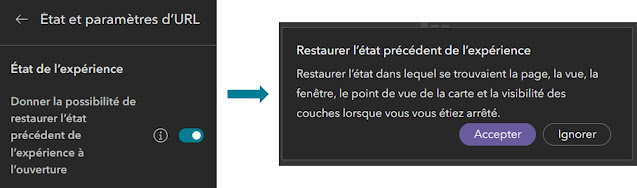
Widget "Carte"
Comme vous pouviez le faire dans Web AppBuilder, vous pouvez désormais limiter
les échelles de zoom disponibles pour les utilisateurs en personnalisant une
liste d'échelles dans les paramètres du widget "Carte".
Le nouveau paramètre URL "Niveau" vous permet de définir le niveau de zoom
dans l'URL au partage de la carte pour faciliter la navigation. Par exemple,
le niveau de zoom 10 pour la vue de la ville et le niveau de zoom 18 pour la
vue de la rue/du bâtiment.
Vous pouvez également désormais choisir différents styles et unités pour la
barre d'échelle afin de l'adapter aux besoins de votre carte.
Widget "Couches cartographiques"
Auparavant, pour supprimer les couches ajoutées lors de l'exécution de votre
application (telles que les résultats des widgets "Analyse" et "Requête"
ou les graphiques du widget "Dessiner"), il fallait cliquer sur la petite
icône de corbeille en bas à droite de la carte. Désormais, vous pouvez
facilement supprimer ces couches directement à partir du widget "Couches
cartographiques".
Widget "Autour de moi"
Vous pouvez désormais utiliser l'outil "Localiser" du widget "Carte" pour
définir votre emplacement actuel comme emplacement d'entrée pour le widget
"Autour de moi". Pour ce faire, ajoutez le déclencheur Changement de
localisation dans les actions message du widget "Carte", choisissez un widget
"Autour de moi" comme cible, puis sélectionnez l'action "Définir la
localisation".
"Autour de moi" propose aussi un nouveau paramètre dans l'analyse de proximité
permettant de découper les entités intersectées. Ce paramètre n'apparaîtra que
pour les entités linéaires et polygonales lorsque vous configurez l'analyse de
proximité. Lorsqu'il est activé, il renvoie la longueur ou la superficie
intersectée des entités de proximité par rapport à l'entité d'entrée ou à la
zone de recherche autour de l'entité d'entrée.
Widget "Chronologie"
Le widget "Chronologie" prend désormais en charge les scènes Web et les
couches de scène temporelles, ce qui vous permet de visualiser les changements
au fil du temps dans des environnements immersifs.
Widget "Filtrer"
De la même manière que le widget "Carte" et le widget "Rechercher", le widget
"Filtrer" prend désormais en charge les paramètres URL dans la section "Gérer
les paramètres URL".
Cette fonctionnalité vous permet d'obtenir une URL qui ouvre votre application
avec des filtres déjà appliqués afin que vous puissiez facilement partager
avec d'autres personnes des vues ciblées et préfiltrées. Veuillez noter
qu'elle ne prend en charge que les filtres dont le style de saisie est «
Demander les valeurs ».
Widget "Ajouter des données"
Vous pouvez désormais télécharger des Géodatabases Fichiers (File Geodatabase
- FGDB) directement lors de l'exécution de l'application. Lorsque vous
téléchargez un fichier zip, Shapefile est le type par défaut. Pour télécharger
un fichier File Geodatabase, il suffit de sélectionner File geodatabase dans
le menu déroulant avant de continuer.
Widget "Table"
En plus du formatage des nombres, de la date et de l'heure configurés dans Map
Viewer, le widget "Table" propose désormais deux styles de pagination :
"Défilement" et "Multipage". Vous pouvez également choisir d'afficher
uniquement les données des couches visibles à l'échelle actuelle de la carte
avec l'option "Respecter la plage de visibilité de la couche", afin que vos
données correspondent à ce qui est affiché sur la carte.
Widget "Diagramme"
Le travail avec des données temporelles est désormais plus flexible :
- Fenêtre glissante : les intervalles sont alignés sur le premier ou le dernier point de données, par exemple du 22 septembre au 22 octobre.
- Basé sur le calendrier : les intervalles suivent les unités calendaires, par exemple du 1er octobre au 1er novembre.
Le tri des données est également amélioré grâce à la nouvelle case à cocher
« Étiquette prioritaire».
- Utiliser l'étiquette : tri par l'alias du champ ou la description codée du domaine.
- Ne pas utiliser l'étiquette : tri par le nom du champ ou les valeurs codées du domaine
Nouveau modèle d'expérience utilisant Arcade
La mise à jour de juin
avait introduit le support d'Arcade dans Experience Builder. Pour cette mise à
jour Esri a mis à disposition un nouveau modèle d'expérience, "Home Match", disponible sous l'onglet "ArcGIS Online" lors du choix du modèle sur
lequel vous basez la conception de votre application. Ce modèle utilise des
expressions Arcade pour ajouter des données, créer du contenu dynamique et
générer des styles dynamiques. Vous pouvez créer une application à partir de
ce modèle pour découvrir comment fonctionnent les expressions Arcade dans
Experience Builder et comment les appliquer efficacement dans vos propres
applications.
Amélioration de l'accessibilité
Esri s'efforce d'améliorer les fonctionnalités d'accessibilités pour vous
permettre de rendre vos expériences utilisables par tous les publics et la
création d'expériences accessible au plus grand nombre :
- Insertion de widgets à l'aide du clavier : vous pouvez utiliser la touche Entrée ou la barre d'espace pour ajouter un widget à des pages en plein écran à partir du panneau Insérer un widget dans l'environnement de création, sans avoir besoin de la souris.
- Paramètres d'accessibilité des widgets : le nouveau paramètre "Activer les paramètres d'accessibilité pour chaque widget" est disponible lorsque vous cliquez sur le bouton A11Y en bas à droite du générateur.
- Cela ajoute une section "Paramètres d'accessibilité" à l'onglet Contenu des paramètres de chaque widget.
- Vous pouvez ajouter des étiquettes d'accessibilité qui sont lisibles par les lecteurs d'écran.
- Pour les widgets de premier ordre (les widgets qui ne sont pas imbriqués dans d'autres widgets ou conteneurs de mise en page), vous pouvez activer l'option "Activer dans passer à" pour utiliser le raccourci, ce qui vous permet de passer directement au widget dans l'ordre de tabulation du clavier au moment de l'exécution.
- Contrôles améliorés du contraste des couleurs : dans les paramètres Thème, les options de couleur d'arrière-plan et de couleur de texte pour les pages, les conteneurs, les superpositions et les éléments interactifs sont désormais liées. Cela permet de garantir un contraste suffisant entre les couleurs pour une meilleure lisibilité et accessibilité. Cette fonctionnalité est également disponible dans les paramètres Page et dans les paramètres de certains widgets de mise en page
- Lorsque vous modifiez une couleur d'arrière-plan, Experience Builder sélectionne automatiquement une couleur de texte contrastée.
- Si vous choisissez une couleur de texte dont le contraste est insuffisant (inférieur au minimum WCAG de 4,5:1), un avertissement vous invite à sélectionner une couleur plus accessible.
- Le widget "Contrôleur de widgets" prend désormais en charge les fonctionnalités d'accessibilité.
- Quatre autres modèles par défaut sont désormais optimisés pour l'accessibilité : Chronology, Frame, Preface et Ribbon.
- Les widgets "Rechercher" et "Liste" annoncent désormais les modifications apportées aux suggestions et aux résultats de recherche, ce qui améliore la facilité de compréhension pour les utilisateurs de lecteurs d'écran.
Ressources
Comme d'habitudes, vous pouvez consulter l'application des ressources Experience Builder pour retrouver toutes les informations et documentations
disponibles.
Et si vous souhaitez approfondir vos connaissances sur Experience Builder
pour que le générateur d'applications n'ait plus aucun secret pour vous,
Esri France propose depuis septembre une nouvelle formation "ArcGIS Experience Builder - Niveau Avancé".